What are the basics of Web Development?
Web development is often used synonymously with web designing. But technically, they are completely different and require a unique skill set.
Web designing Vs Web Development
Web Design:
- The process where the visual aspects of a website are defined. Web designing encompass defining of website interface, structure, typography, page layout, and other web features.
- A good web design emphasizes in balancing all these web elements.
Web Development:
- Web development involves the creation of a functional website from the design provided.
- Comprehensive web development process involves,
- i. Client-Side Scripting
- JavaScript is the client-script language, where the client-scripts are interpreted by browsers.
- HTML, CSS, JavaScript, JQuery, Flash, and Microsoft Silverlight, are some of the client-side languages.
- ii. Server-Side Scripting
- Server-side scripting is performed for connecting to the databases that reside on the web browser.
- C, Java, ASP.NET, Python, and Ruby are some of the server-side languages.
- iii. Database Technology
- The website is operated smoothly through database technology.
- Most popular database technologies are MongoDB, IBM DB2, MySQL, Apache, Oracle, and Microsoft SQL server.
What is a Script?
It is a sequence of instructions within a file that is executed without being compiled.
So, what are the possible tools that are required for developing a website?
Of course, it is the programming languages and frameworks.
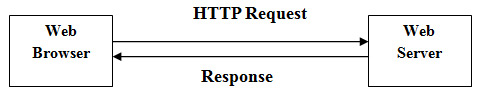
How does a Web Work?
Key Web Development Technologies
- HTML
- Short for hypertext markup language, HTML is used for designing the basic structure of a web page. In simple words, HTML is the basic programming language for developing a web page.
- .htm & .html are the file extensions of HTML programming language.
- Each component of a webpage is defined through HTML tags. A tag can be defined as a non-hierarchical term and comes in a pair, open tag and closed tag. Also referred as ‘elements’, HTML tags are the means for a browser to render the web content.
- What can you do? Or Benefits?
- Add headings, create special characters, insert images, control line breaks, build tables, and well you can do a lot more.
- CSS
- Cascading style sheets (CSS) add life to the dull basic structure of the website, which is created through HTML.
- HTML = Create Content/document
- CSS = Presentation of that document/content
- The Effect of CSS on HTML
- – What CSS actually includes?
- i. A Set of Properties
- A CSS property defines how the characteristics of an element should be defined on the web browser.
- Background color, width, and other display features are defined through CSS properties.
- ii. A Selector
- Through a selector, elements can be selected for which the property values will be updated.
- – How CSS is applied to HTML
- Inline: Affects the element that has been selected.
- Internal/Embedded: Affects elements of a single file.
- External: (Unlimited) Number of files that are linked will be affected.
- – Introduction to DOM
- DOM abbreviated as document object model is an application programming interface for HTML and XML documents.
- What is the role of DOM?
- Once a document (HTML & CSS) is created, the DOM allows programming languages to access this document for further manipulation through JavaScript language.
- JavaScript (JS for Short)
- JavaScript, a dynamic scripting language runs on the client-side/web browser. JavaScript is used for making web pages more interactive to every modern web browser.
- What does JavaScript actually do?
- It adds dynamic functionality to the HTML document. Fluctuating layouts, responsive button clicks, well, JavaScript extends the functionality of the websites by utilizing the DOM model.





 +91 8277203000
+91 8277203000
